什么是 Google Web Stories
Google Web Stories源于2018年发布的AMP Stories,Google于2020年5月对其进行品牌升级,重新命名为"Google Web Stories",它是一种用于展示热门"故事"的内容形式,可以混合视频,音频,图片,动画以及文字来营造动态的沉浸式用户体验。

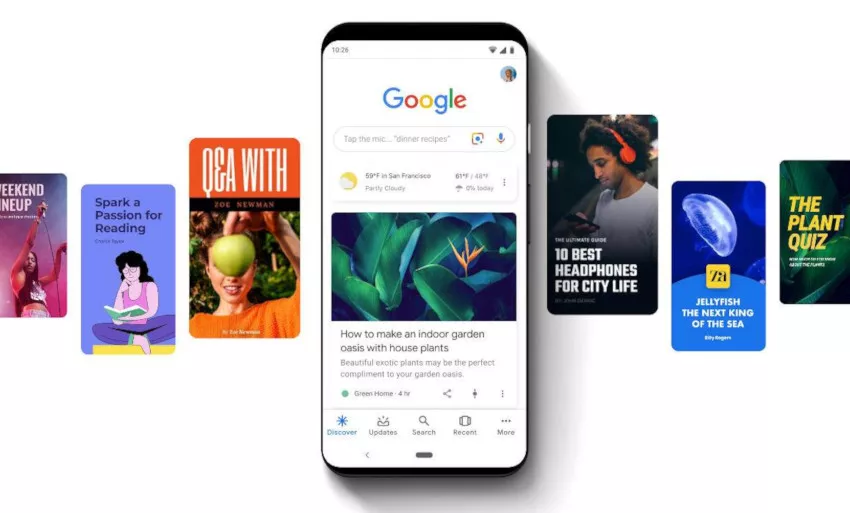
Google Web Stories目前仅在移动端的Google Search(美国),Google Discover(美国,印度和巴西) 以及 Google Images的搜索结果中出现,但可以在桌面端和移动端的浏览器中展示。 下图为Google Web Stories在Google Discover中的展示示例:

我们可以通过使用传统的HTML标记语言&CSS样式表来美化Google Web Stories的展示样式,例如增加Title,Description,Open Graph标记来使得我们的页面更适合在搜索结果中呈现,或被分享到社交平台上。
国外很多大型权威信息站点已经都开始使用Google Web Stories来展示内容了,例如:https://www.eoydo.com/web-stories

Google Web Stories的优势
内容不受平台限制
虽然也有一些Social平台(例如Instagram)有类似Google Web Stories的功能,但寄人篱下总是要受对方的约束,而Google Web Stories是发布在自己网站服务器上的页面,因此所有内容都在自己掌控之下,不用看别人的眼色。
允许添加外部链接
很多有类似Google Web Stories功能的社媒平台,对于添加链接至外部网站可能有限制,而使用Google Web Stories则不会有这种问题。
支持部署跟踪代码
由于这是一个发布在网站上的页面,因此我们可以通过部署各种有需要的跟踪代码(例如Google Analytics)来进行数据跟踪,方便分析这种新的内容展示形式对于我们数字营销的影响。
易于收录和链接
由于Google Web Stories本质上是网页,因此可以被Google收录并有机会被优化至较好的排名位置,也可以方便的从其它页面链接至相关Story。
独有的“live-story”属性
通过在Google Web Stories中添加"live-story"属性,可以实时通知用户该Web Story有内容更新,当有爆炸性新闻或重要事态发展时,添加这个属性会非常有用。
沉浸式的用户体验
无论是通过桌面端还是移动端浏览Google Web Stories时,页面都是以全屏形式展示,这能浏览者带给沉浸式的用户体验,不会受到普通页面中其它页面元素的干扰。
可以嵌入广告
Google Web Stories中既可以嵌入有针对性的广告内容,也能植入Google Ads,这对于内容产出者来说是一个不错的盈利方式。
如何创建 Google Web Stories
这是一个注重品牌的时代,如何讲好品牌故事,并能使用生动、吸睛的方式呈现出来,会变得越来越重要,Google Web Stories可能会是一个不错的解决方案。
如果有自己专业的创建AMP页面的技术人员,我们可以不受限制的发挥创意,创造完全定制化的Web Stories。 但即使你没有专业的技术人员,我们可以借助工具,依然能够快速制作个性化的Google Web Stories。 如下是比较流行的Google Web Stories创建工具,很多工具中都内置了一些很精美的模板供用户直接使用,稍作修改调整,便能生成一个效果不错的Web Story网页。
如果您使用的是Wordpress建站,可以安装Google官方开发的插件,当然Shopify网站也有对应的插件可供安装使用。 而对于使用自有系统开发的网站,也可使用如下相应的工具(例如Newsroom AI)创建后上传至网站,感兴趣的朋友可以自行尝试。
● Google Web Stories for WordPress(官方Wordpress 插件):https://wp.stories.google/
● Product Stories(Shopify 插件,将产品页面转换成Web Stories):https://productstories.app/
● Newsroom AI:https://www.nws.ai/
● Make Stories:https://makestories.io/
● Visual Stoies:https://visualstories.com/
● Tappable:https:// tappable.co
Google Web Stories的最佳实践
我们从故事讲述、设计、搜索引擎优化和技术四个方面来解释 Google Web Stories 制作的最佳实践。
故事讲述
● 视频比文字或图片更吸引人。 尽可能多地使用视频,并使用图片和文字作为补充。
● 在故事的各个网页之间制造悬念。 通过提供背景信息和叙事内容,引导用户阅读故事。
设计
● 添加代表品牌的高分辨率Logo;
● 建议每个网页包含的视频长度不超过 15 秒;
● 使用高质量的图片;
● 避免包含文字过多的网页。 考虑将文字数量减少到每个网页约 280 个字符;
● 确保文字未被网页中的其他内容遮挡;
● 确保读者能够看到Web Stories 中的所有文字;
● 利用动画让故事跃然纸上,避免使用可能会导致用户疲劳的重复性动画;
搜索引擎优化
● 建议使用少于 70 个字符的描述性标题;
● 不要在故事中添加 noindex 属性,该属性会阻止 Google 将相应网页编入索引,并阻止其显示在 Google 搜索结果中;
● 将Web Stories 添加到 XML Sitemap中;
● 在Web Stories 页面中须包含指向自身的Canonical标签;
● 为Web Stories 部署结构化数据;
● 如果我们的Web Stories存在多个语言的版本,可以部署多语言标签代码来进行区分;
技术
● Web Stories 页面必须为AMP页面,可以使用 AMP验证工具(https://validator.ampproject.org/)来验证其有效性;
● 确保与 poster-portrait-src 属性相关联的图片至少为 640×853 像素,并使用 3:4 的宽高比;
● 确保与 publisher-logo-src 属性相关联的Logo图片至少为 96×96 像素,并且宽高比为 1:1;
● 建议在 标记中添加 og:image,以便让您的故事更容易被发现;
创建 Google Web Stories 的一些Tips
1、必须包含如下字段的内容:
● 出版商-徽标-src
● 海报-肖像-src
● 标题
● 出版商
2、使用 Google URL Inspection Tool 来检查其收录情况;
3、针对Google Web Stories 的页面部署区别于主站的GA跟踪代码,避免数据混淆;
4、由于Google与Unsplash(https://unsplash.com/: 免费图片素材平台)& Coverr(https://coverr.co/: 免费视频素材平台)的合作关系,当使用Google官方的Web Stories 插件时,可以快捷的下载使用这两个平台的免费资源(注意:尽量使用纵向的素材);
5、Web Stories 的末尾可以链接展示更多的其它故事,吸引用户浏览更多内容;

几个Google Web Stories示例
如前所述,海外很多大型平台都已经开始使用这种新型的内容展示方式,下面也分享了几个优秀示例供大家体验,如下:
● 华为P50 Pocket评测:https://www.eoydo.com/web-stories/huawei-p50-pocket-review
● PCGames:www-pcgamesn-com.cdn.ampproject.org/c/s/www.pcgamesn.com/amp-stories/best-battle-royale-games.html
● 美国有线电视新闻网:美国有线电视新闻网(CNN)com.cdn.ampproject.org/c/s/edition.cnn.com/ampstories/world/protecting 南极洲之旅
● 今日美国:com.cdn.ampproject.org/c/s/www.usatoday.com/amp 碧昂丝统治世界/碧昂丝统治世界
后记:一些思考
Google Web Stories 的确是一种更酷的内容呈现方式,但其终究也只是一个工具而已。 如何合理、创新的利用这个工具为我们的数字营销助力才是最重要的部分。 我们可以尝试大开脑洞,思考一下如何将Google Web Stories 与其它的工具或营销方式来进行结合,最大化我们的营销效果,例如:
● 与其它平台的结合 – Google Web Stories x Tiktok;
● 与各种广告的结合 – Google Web Stories x Google Ads
● 与促销活动的结合 – Google Web Stories x Chrismas
● 与其它营销渠道的结合 – Google Web Stories x EDM